Contractor Website Design
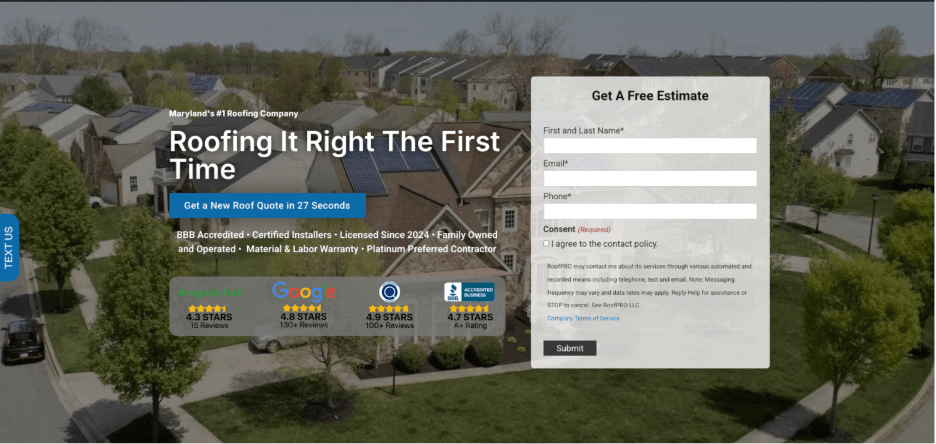
Your website is often the first impression a customer has of your business. At Su Vista, we specialize in building contractor websites that do more than look good, they generate leads. Our team designs professional, mobile-friendly templates that showcase your services, highlight your expertise, and make it easy for customers to contact you. Whether you need a brand-new construction website or a redesign of your current site, we create websites built to help contractors win more jobs and grow their business.
Website Design Services for Contractors
Your web design should be more than an online business card. It should work as a tool to bring in new projects and build trust with potential clients. At Su Vista, we offer professional website design services for contractors that combine clean design, clear messaging, and lead-focused layouts. Every landing page we create is built to reflect your brand, highlight your services, and convert visitors into paying customers.
Custom Contractor
Every contractor has unique services and goals. We build custom websites tailored to your business, making sure your website design highlights the work you do best while connecting with the right audience.
Mobile-Friendly Web Design
Most homeowners and businesses search for contractors on their phones. Our websites are designed to look great and function smoothly on any device, so you never miss a lead.
SEO-Ready
We build websites with SEO in mind from day one. That means optimized content, fast loading speeds, and layouts that help your company website rank higher in search results.
Lead-Generating Design
Your website should bring you jobs, not just clicks. We use clear calls-to-action, strong visuals, and proven layouts to turn visitors into leads for your contracting business.
Custom Contractor Websites Built to Win More Jobs
A generic template won’t set your contracting business apart. You need a site that speaks directly to your clients and shows why they should choose you. Our custom contracting website services are built to highlight your expertise, showcase your work, and drive real leads that turn into jobs.
With a custom site, you get:
- A design that reflects your brand and services
- Easy-to-use layouts that guide visitors to call or request a quote
- Project galleries to showcase your best work
- Content that builds trust and connects with homeowners or businesses
- A site built to grow with your contracting company

Client Testimonials
Explore Contractor Website Templates That Actually Work
Not sure if your current website is pulling its weight? We offer roofing companies a free marketing audit to show exactly where you’re losing leads, and how a stronger site design can help you win more jobs.
Your free audit includes:
A review of your current web design
Insights on SEO, site speed, and user experience
Suggestions to improve how your site converts visitors into calls
Action steps to align your website with your overall marketing strategy







Ready to Upgrade Your Contractor Web Presence?
Your website should be more than an online brochure, it should be a tool that brings in new projects every month. At Su Vista, we have contractor web designs that look professional, load fast, and are built to convert visitors into real leads. If you’re ready to stand out from competitors and win more jobs, our team is here to make it happen.
Learn More About Contractor Websites and Marketing
Want to dive deeper into what makes a contractor website effective? Our learning center is filled with practical articles on design, and digital marketing strategies for contractors. Explore real examples, proven tips, and fresh ideas to help your business stand out online.

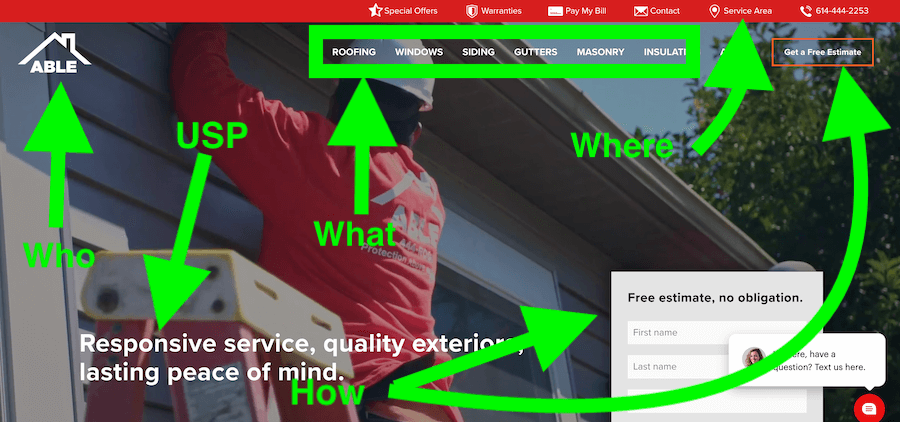
What Makes The Best Websites
If you are looking for the best roofing website examples, you have come to the right place. In this blog post, we will discuss the essential elements that all of the best websites have in common.

Improving The Speed Of Your Website
You might be asking yourself, does page loading speed affect SEO, and the short answer is yes. Google is more likely to show your roofing site content in search results if it’s fast. If it’s slow, Google doesn’t want to show it and the users don’t want to stay on your page.
Why Su Vista Is the Top Choice for Contracting Website Design
Contractors partner with Su Vista because we understand both construction and marketing. Our team can design website layouts that highlight your contracting services and convert visitors into calls, form submissions, and real jobs. We focus on clear messaging, SEO, and user experience so your site works as a true sales tool. With Su Vista, you get more than a website, you get a partner committed to helping your business grow online.

Connect with Su Vista Marketing for Enhanced Digital Growth
Ready for a contractor website that drives real leads? Partner with Su Vista’s website builders and schedule your free consultation today.
